Judul : CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG
link : CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG
CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG
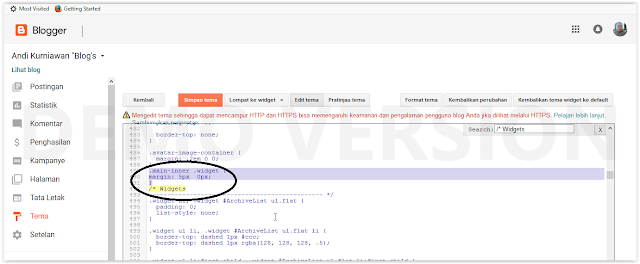
Postingan kali ini saya membahas cara merapatkan atau mengatur jarak Widget pada blog, saya telah banyak mencoba satu persatu tutorial dari blog lainnya tapi pada template blog saya tidak berfungsi, setelah saya coba dengan cara lain alhamdulillah mengatur Widget pada Blog saya berfungsi dengan baik hanya penempatan saja yang berbeda dan mungkin juga pada blog anda tidak berfungsi dengan tutorial yang saya bagikan ini tapi boleh di coba terlebih dahulu, bagi yang ingin mencoba ikuti langkah berikut ini, pilih menu Tema kemudian klik Edit HTML cari kode /* Widgets letakkan kode dibawah ini tepat diatas kode /* Widgets
Untuk lebih jelas lihat gambar di bawah ini, setelah itu klik Pratinjau jika sesuai dengan keinginan anda klik Simpan Tema.
Contoh hasilnya lihat gambar dibawah ini
.main-inner .widget {
margin: 5px 0px;
}
margin: 5px 0px;
}
Untuk lebih jelas lihat gambar di bawah ini, setelah itu klik Pratinjau jika sesuai dengan keinginan anda klik Simpan Tema.
Contoh hasilnya lihat gambar dibawah ini
SEBELUM
SESUDAH
Selamat Mencoba
Demikianlah Artikel CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG
Sekianlah artikel CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG dengan alamat link https://trik-aplikasi-android.blogspot.com/2017/12/cara-merapatkan-widget-mengatur-jarak.html



0 Response to "CARA MERAPATKAN WIDGET / MENGATUR JARAK WIDGET PADA BLOG"
Posting Komentar